[ページ表示速度改善]WordPressを使ったサイトの画像を最適化
- 公開日:2016/3/2
前回の記事「[ページ表示速度改善].htaccessでブラウザキャッシュを設定する」に引き続き、ウェブページのコンテンツ解析をしてページの読み込み時間を短くするための方法を提案してくれるGoogle Developersのツール「pageSpeed Insights」で修正が必要と警告されやすい『画像を最適化』する方法です。
画像の最適化とは、画像を適切にフォーマット化して圧縮することで、これにより画像サイズを大幅に削減できます。
画像を最適化する方法
WordPressを使用しているサイトでは、
- WordPressのメディアにアップロードしている画像
- WordPressのテーマで使用している画像
で異なった方法で圧縮する必要があります。
1. WordPressのメディアにアップロードしている画像を圧縮する
メディアにアップロードした画像は、DBに画像サイズなども格納されているので、手っ取り早くプラグインに頼って圧縮します。
その頼りになるプラグインが「EWWW Image Optimizer」。
WordPressのプラグインのインストールして有効化したらプラグイン一覧の「EWWW Image Optimizer」->「Settings」からEWWW Image Optimizerの設定画面に移動。
「Basic Settings」タブにある「Remove metadata」にチェックが入っていることを確認します。
これで、今後はメディアに画像をアップロードすると自動でロスレス圧縮してくれます。
次にすでにアップロード済みの画像を圧縮していきます。
Wordpress管理画面左メニュー「メディア」->「Bulk Optimize」に移動し「Start optimizing」ボタンを押します。
これで、アップロード済みの画像の圧縮が始まります。画像の量によってかかる時間が異なります。私は2時間程かかりました。
2. WordPressのテーマで使用している画像を圧縮する
こちらはただ画像がサーバーに配置されているだけなので、プラグインには頼らず手作業で圧縮していきます。手作業といっても特殊なツールを使うのではなく無料のWEBサービスを利用します。
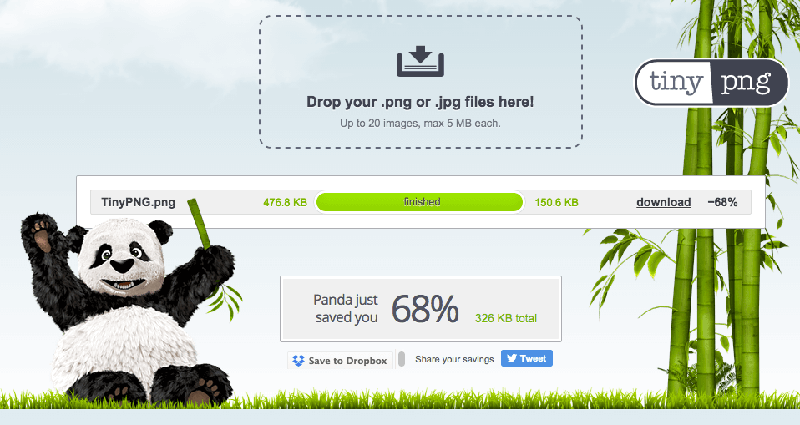
有名どころだと『TinyPNG』があります。JPEGやPNG画像をドラッグ&ドロップするだけで自動的に圧縮されるので「download」リンクからダウンロードするだけです。

圧縮できたらパンダが両手を挙げて教えてくれます。
ただ、こちらのサービスはロスレス圧縮ではありません。不可逆圧縮です。なので多少のロスはありますが、素人目にはわからないレベルで許容範囲内だと思います。
ロスレス圧縮をご希望なら『Kraken.io』があります。
テーマで使用している画像をこれらで圧縮したものに置き換えれば完了です。
サイト表示速度の改善にはまだまだやれることがたくさんあります。奥が深いです。
 フォルダ
フォルダ