スマホ表示のとき横長テーブルの横スクロールバーを常に表示する方法
- 公開日:2017/2/20
スマホだと画面からはみ出てしまうような横長テーブルで、CSSだけで横スクロールを常時表示する方法のメモです。(個人的には、画面から横にはみ出してスクロールさせるよりは、スマホ用にテーブルを最適化した方がいいと考えますが、そうもいってられない場合もありますので・・・)
以下のようなHTMLの場合で考えます。
<div class="table_wrap">
<table><!-- ここにテーブルの中身 --></table>
</div>
とりあえずスクロールさせるなら
.table_wrap {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}
overflow-x: auto;だけでもスクロールできますが、-webkit-overflow-scrolling: touch;を指定すると慣性スクロールが実装できます。スムーズな動きでいい感じです。
ただし、この方法だとスクロールしているときしかスクロールバーが表示されません。
このテーブルがスクロールできるかどうかが一目ではわかりにくいというデメリットがあります。それを回避するために、今回は横スクロールバーを常時表示したいのです。
というわけで、その方法が・・・
スクロールバーを常時表示する
.table_wrap {
overflow-x: scroll;
}
.table_wrap::-webkit-scrollbar {
height: 10px;
}
.result_table_wrap::-webkit-scrollbar-track {
margin: 0 2px;
background: #ccc;
border-radius: 5px;
}
.result_table_wrap::-webkit-scrollbar-thumb {
border-radius: 5px; background: #666;
}
::-webkit-scrollbarでスクロールバーをカスタマイズすることで常時表示させることができます。
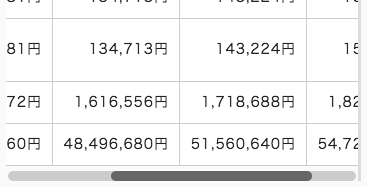
上記のように指定すると、次のような横スクロールバーが表示できます。

先ほどの-webkit-overflow-scrolling: touch;と併用するとカスタマイズが無効になるようなので注意が必要です。
今回の対応は、テーブルの横スクロールに限らず、スクロールバーのカスタマイズです。
横スルロールバーだけでなく、スクロールバーが動く部分やその前後などいろいろカスタマイズが可能です。
カスタマイズの詳しい情報は以下のページがとても参考になりました。
参考サイト
iPhoneやAndroidのサイトでスクロールバーをカスタマイズ | スターフィールド株式会社
WebKitを使ってスクロールバーをカスタマイズ | CSSPRO
 フォルダ
フォルダ