はじめてGatsbyでブログをつくる
- 公開日:2022/6/18
最近ずっと気になっていたGatsby。ブログをWordPressからGatsbyに移行するかどうかの検討も兼ねてやってみました。とりあえずGatsbyのテンプレートから始めてみてレンタルサーバーにデプロイするまでの方法です。
現状確認
- macOS
- node.js:インストール済み
- git:インストール済み
- GitHub:アカウント取得済み
環境構築
macでターミナルを起動します。
インストールする任意のディレクトリ(worksディレクトリとします)に移動し、node.jsのバージョンを確認しておきます。
※私はプロジェクト毎にnodeのバージョン管理をしているので先にインストールするworksディレクトリに移動してからnodeのバージョンをチェック。
$ cd works
$ node -v
nodeはv14以上が必要です。(2022年2月時点)
Gatsby CLIをインストール
$ npm install -g gatsby-cli
# インストールされたことを確認
$ gatsby --version
Gatsby CLIはv3以上が必要です。(2022年2月時点)
Gatsbyサイトをつくる
準備が整ったのでGatsbyサイトをつくっていきます。
今回は、ブログをつくりたいので、スターターはGatsby Starter Blogにしました。
$ gatsby new my-blog-name https://github.com/gatsbyjs/gatsby-starter-blog
my-blog-nameがプロジェクト名です。この名前でディレクトリが作成されます。
ローカル環境でサイトを確認する
インストール後、my-blog-nameディレクトリに移動してdevelopコマンドを実行します。
$ cd my-blog-name
$ gatsby develop
すると、以下のようなメッセージが表示されます。
You can now view gatsby-starter-blog in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
言われるがまま、ブラウザでhttp://localhost:8000/にアクセスすると「Gatsby Starter Blog」の初期画面が表示されます。
my-blog-name¥content¥blogにあるタイトル名のディレクトリ配下のindex.mdを編集すると即時反映され、記事が更新されます。
新しい記事を追加する場合はHello World等と同じようにタイトル名のディレクトリを作成し、その中にindex.mdファイルを配置することで記事を追加することができます。
サイトを公開する
私は、すでに契約しているレンタルサーバーがあるのでそれを使います。
GitHubにプッシュしたら自動でサーバーにデプロイする。
という流れを、GitHub Actionsを使った方法で行いたいと思います。
事前に、GitHubにリポジトリを作成してmy-blog-nameディレクトリと紐付けをしておきます。
GitHub Actionsの設定
設定ファイルをつくります。
my-blog-name¥.github¥workflows¥deployment.ymlというymlファイルをつくります。
(※ファイル名は任意)
ymlファイルはインデントを揃えないと上手く認識されなかったり等の不具合になかなか苦労しました。
試行錯誤のすえ、今回はビルドは手動で実行し、GitHub Actionsではpublic配下をFTPでアップロードするだけにしました。
deployment.ymlの中身は以下のとおり。
on: push # プッシュ時に実行
name: 🚀 Deploy website on push
jobs:
web-deploy:
name: 🎉 Deploy
runs-on: ubuntu-latest # 仮想環境の指定
steps:
- name: 🚚 Get latest code
uses: actions/checkout@v2 # チェックアウトアクション(https://github.com/actions/checkout)
- name: 📂 Sync files
uses: SamKirkland/FTP-Deploy-Action@4.2.0 # FTPアップロードアクション(https://github.com/SamKirkland/FTP-Deploy-Action)
with:
server: ${{ secrets.FTP_SERVER }} # FTPのサーバーアドレス
username: ${{ secrets.FTP_USERNAME }} # FTPのユーザー名名
password: ${{ secrets.FTP_PASSWORD }} # FTPのパスワード
local-dir: ./public/ # アップロードしたいファイルのパス
server-dir: ${{ secrets.FTP_UPLOAD_DIR }} # アップロード先のリモートパス
ymlファイル内の${{ secrets.*** }}はセキュリティを考慮して、GitHubのSecretsに変数定義して利用します。
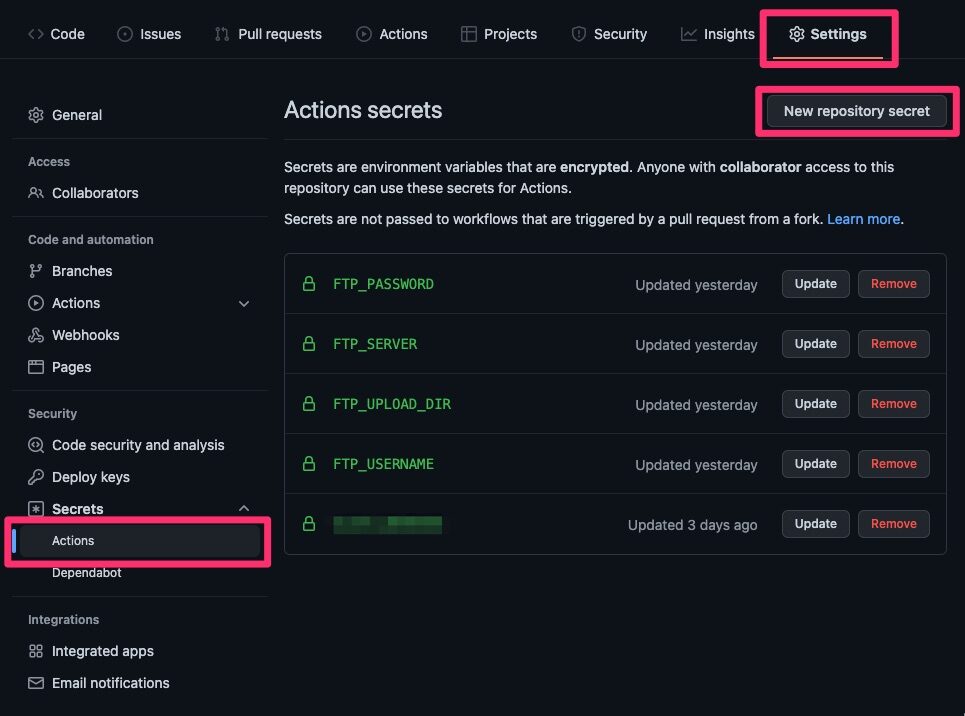
GitHub Secretsに登録する
GitHub Secretsは、リポジトリの Settings > Secrets > New repository secret から登録できます。

Gatsbyサイトをビルドする
ビルドは、my-blog-nameディレクトリに移動して以下のコマンドを実行します。
$ cd my-blog-name
$ gatsby build
無事にビルドが出来たら、GitHubにプッシュします。
そうすると、先ほど作成したGitHub Actionsの設定ファイルもプッシュされ、作成されたpublic配下が自動デプロイされるようになりました。
 フォルダ
フォルダ