MacにSASSをインストールする
- 公開日:2015/10/7
前々から気になっていたSass(サス)を始めようということで、まずはインストールです。
Sass(サス)とは
Sassは、CSSを記述するためのメタ語の一つで、CSSをもっと便利に効率良くしてくれる言語です。
CSSをもっと便利に効率良くしてくれるってどういうことか?
例えば、ピンク「#E50083」を基調色としたサイトを作っているとします。
リンクテキストの色、ボタンの背景やボックスの枠線などにそのピンクを指定するには、CSSではこのように記述します。
a {
color: #E50083;
}
.btn {
background-color: #E50083;
}
.box {
border: 1px solid #E50083;
}
同じ「#E50083」という記述がバラバラと存在してしまいます。
記述箇所が何行も離れると、「あれ?あのピンクのカラーコードは何だっけ?」なんて面倒なことになったり、突然、「もうちょっと薄いピンクに変えて欲しい」なんて変更が入ったときには大変です。
「今さら?このピンクに合わせて、他の色も指定してるのにっ!」って経験はありませんか?
でも、Sassならこの問題は簡単に解決できます。
さきほどのCSSの記述をSassですると変数が使えてこんなふうになります。
$pink: #E50083;
a {
color: $pink;
}
.btn {
background-color: $pink;
}
.box {
border: 1px solid $pink;
}
最初に「#E50083は、$pinkと表す」と変数宣言することで、あとは変数名「$pink」を使い回せばOK。「$pink」ならカラーコードよりも覚えやすいですし、薄いピンクに変更になっても、変数宣言だけ変更すればいいんです!ああ、便利!
他にも、有名どころのメリットとしては、ネストを使ってわかりやすく記述できる。があります。
CSSならこのような記述を
.info {
margin-top: 40px;
width: 100%;
}
.info .title {
color: #FF6600;
font-size: 2.4rem;
}
.info .txt {
font-size: 1.4rem;
}
Sassならこうなります。
.info {
margin-top: 40px;
width: 100%;
.title {
color: #FF6600;
font-size: 2.4rem;
}
.txt {
font-size: 1.4rem;
}
}
どこからどこまでが「一つのかたまり」なのか、CSSの記述でも十分わかるよって思うかもしれませんが、複数人でコードを記述するようになると破綻してしまうことが多々あります。でも、Sassなら「.info」の{}内にソースコードを入れることになるので、簡単には破綻しません。
Sassのメリットはまだあります。
将来的には一本化されるだろうtransformプロパティの記述も略することができます。
というのも、CSSなら各々記述が必要ですが、
div {
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
p {
-o-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
Sassでは「mixin」を使って一度記述すれば、あとはかなりスッキリとできます。
@mixin transform-deg($deg) {
-o-transform: rotate($deg);
-ms-transform: rotate($deg);
-moz-transform: rotate($deg);
-webkit-transform: rotate($deg);
transform: rotate($deg);
}
div {
@include transform-deg(-45deg);
}
p {
@include transform-deg(90deg);
}
Sassをインストールする
CSSは初心者にも分かりやすく入りやすい言語ですが、Sassを使えばもっともっと便利なることがおわかりいただけたと思います。Sassにはほかにもたくさん便利な機能があります。
ですが、Sassにもデメリットがあります。それは導入がCSSほど楽ではないことです。「よーし、便利そうだから今からSassにしよう!」と思ってもまずはSassを使える環境を整えなければなりません。
フロントエンジニアにとって、なんとなく「環境設定」って抵抗があるんですけど、そんなに難しくないし、この先の便利さに比べれば屁でもないので臆することなくやっちゃいましょう。
というわけで、Sassのインストールです。(すみません。ここからはMac環境でのお話になります。)
まずはRuby
SassはRubyがないと動きません。でも、Macには標準でRubyがインストールされているので、改めてインストールの必要はありませんが、ターミナルで以下のコマンドを実行してそのバージョンを確認しましょう。
ruby -v
Ruby1.8.7は2013年6月にサポートが終了しているので、確認したバージョンが古い場合は、Ruby2.0系へアップデートする方がオススメです。
RubyからSass
RubyからSassをインストールします。ターミナルでgemコマンドを使います。
sudo gem install sass
するとパスワードを要求されるのでMac OS Xユーザのパスワードを入力し、Enterを押します。
これでインストールが始まります。
インストールが完了したら、sassコマンドでバージョンを確認してみましょう。
sass -v
「Sass 3.4.18(Selective Steve)」と表示されればOK。
※2015年9月23日時点での最新バージョンです。
さっそくSassを試してみよう
ブラウザではCSSは理解できますが、Sassはわかりません。なので、Sassを使用するには、Sassで記述したファイルをCSSにコンパイルする必要があります。
ターミナルでコマンドをたたけばコンパイルできますが、それでは難しそうだし面倒です。
というわけでこれを簡単にしてくれるアプリケーションがいろいろ存在します。
ここではSublime Text3でやってみたいと思います。WindowsにもMacにも対応しているフリーのGUIコンパイラ「Koala」が紹介されることも多いですが・・・
Compassのインストール
Sassのインストールと同様、Compassを以下のコマンドを実行してインストールしておきます。
sudo gem install compass
SublimeText3にパッケージを導入
「Ctrl+Shift+P」でPackageControlを開き、「Install Package」で次の5つのパッケージをインストールします。
- Sass
- SASS Build
- SCSS
- SCSS Snippet
- Compass
ビルドシステムを設定
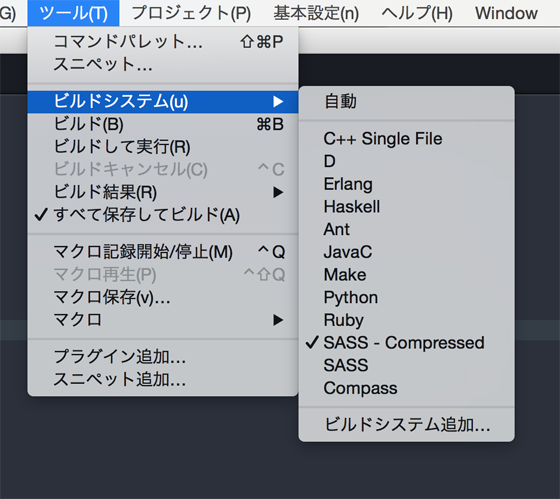
「ツール」>「ビルドシステム」>「Sass Compass」を選択します。

ビルドしてみよう
以下のとおり、簡単なSassファイルを用意します。ファイル名は「style.scss」としてみます。
※Sassの拡張子は「.scss」です。
style.scss
#main {
width: 600px;
p {
margin: 0 0 1em;
em {
color: #f00;
}
}
small {
font-size: small;
}
}
これを「ツール」>「ビルド」でコンパイルします。
同階層に「style.css」と「style.css.map」ができたら成功です。
 フォルダ
フォルダ