[ページ表示速度改善].htaccessのmod_deflateでリソースを圧縮して転送サイズを減らす
- 公開日:2016/3/28
ウェブページのコンテンツ解析をしてページの読み込み速度を短くするための方法を提案してくれるGoogle Developersツール「pageSpeed Insights」で、修正が必要と警告されやすい圧縮を有効にする方法です。
いくつか方法はありますが、ここでは「mod_deflate」を.htaccessに追記する方法でやります。
「mod_deflate」はApacheのモジュールで、設定すると、
サーバ上のファイルを送信 → 通信 → ブラウザで表示
という流れが、
サーバ上のファイルを圧縮・送信 → 通信 → ブラウザで解凍・表示
といったように変わります。
サーバやパソコンなど、最近ではCPU処理スピードが驚異的に向上しているので、コンテンツファイルをそのまま送信するよりも、圧縮して転送量を減らし、ブラウザ側で解凍する処理を考慮しても、表示までの時間を短くすることができるだろうという判断で、この方法を採用します。
なので、環境によってはサーバに負荷がかかり、遅くなってしまう・・・・なんてことも可能性はゼロではありませんので、環境によっては注意が必要です。
<IfModule mod_deflate.c> SetOutputFilter DEFLATE # Mozilla4系、IE7、8の古いブラウザでは無効にする BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # GIF、JPEG、PNG、ICOなど圧縮済みの画像は再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary # プロキシサーバが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary # 各コンテンツを圧縮する設定を記述 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule>
解説
1行目:IfModule mod_deflate.c
モジュールの有無を確認し、設置されている場合のみ処理を実行します。
2行目:SetOutputFilter DEFLATE
DEFLATEのモジュールを使用することを宣言します。
5〜7行目:
コメント記述しているとおりですが、ユーザーエージェーントでブラウザを確認し、Mozilla4.06・Mozilla4.07・Mozilla4.08は「no-gzip」で圧縮しない設定にします。(エラーがあるらしいです)
また、古いブラウザのMozilla4系では「gzip-only-text/html」としてHTMLだけ圧縮します。
ただし、Mozilla4系でもIEは対応しているので、IE7・IE8は除外しています。
10行目:
すでに圧縮済みの画像は再圧縮したところでファイルサイズは小さくならず、サーバーに負荷がかかるだけなので対象外にしています。
12行目:
プロキシサーバが間違ったコンテンツを配信していないことを確認するための処理です。
15行目〜
HTML、CSS、JSファイルなどを圧縮しています。
わかりやすいように、1行に1つのMIME Typeを記述しています。
確認
.htaccessに記述した「mod_deflate」が有効になっているかどうかを確認します。
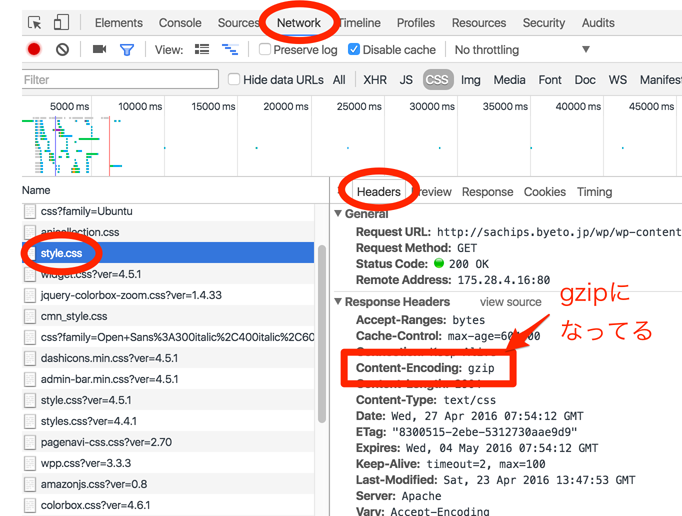
サイトを表示して、右クリックで「検証」(Chromeの場合)を選択します。
「Network」をみてみると、サーバからのレスポンス情報が表示されます。そこでstyle.cssのResponse Headersの中にある「Content-Encoding」がgzipになっていれば、設定が反映されたことが確認できます。

表示スピードの確認は、設定前と設定後で以下のサービスを使って確認してみてください。
 フォルダ
フォルダ