Amazonアソシエイトを簡単設置できるWordPressプラグイン:AmazonJS
- 公開日:2014/12/5
Amazonアソシエイトで商品リンクをつくるとこんな感じ。
んー、ちょっと小さい?
それにブログ書いてる途中でAmazonアソシエイトにログインして商品リンクのHTMLを取得して・・・が割とめんどくさかったりします。
そこで、WordPressで簡単にAmazonアソシエイトが使えるプラグインが見つかったのでご紹介。
プラグインをインストール
管理画面のプラグインから新規追加で「AmazonJS」と検索したら出てくるのでインストールします。
設定
キャッシュディレクトリをつくる
プラグインを有効にして、「設定」>「AmazonJS」に進みます。
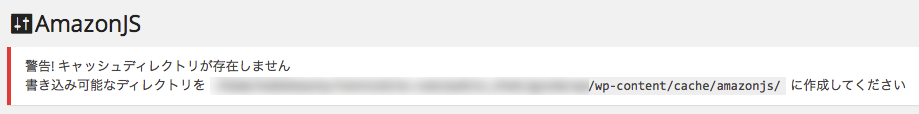
キャッシュディレクトリが存在しないという警告が出ていたら、指示通りにディレクトを作成します。
ディレクトリを作っても書き込み権限がないと警告が出たらパーミッションを「777」に変えてみてください。
Product Advertising APIの設定
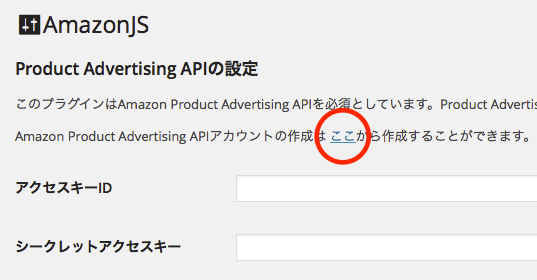
このプラグインを使用するにはProduct Advertising APIの設定が必要になります。
Product Advertising APIの利用申し込みはAmazon.comでアカウント作成が必要です。
つまり、Amazonアソシエイトとは別のアカウントが必要なのです。
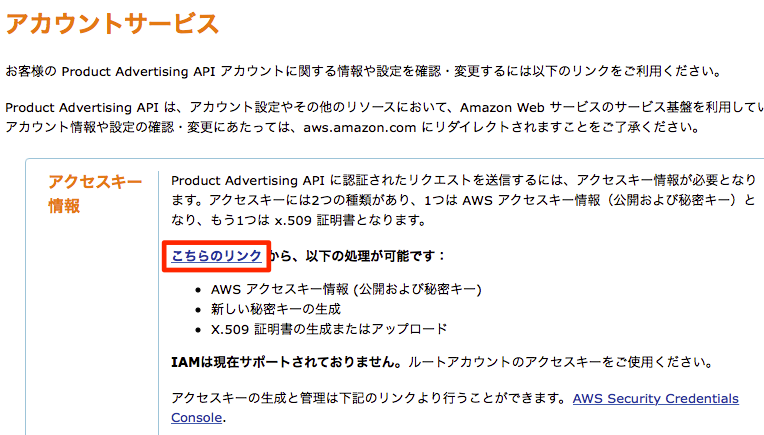
設定画面の「ここ」をクリックします。
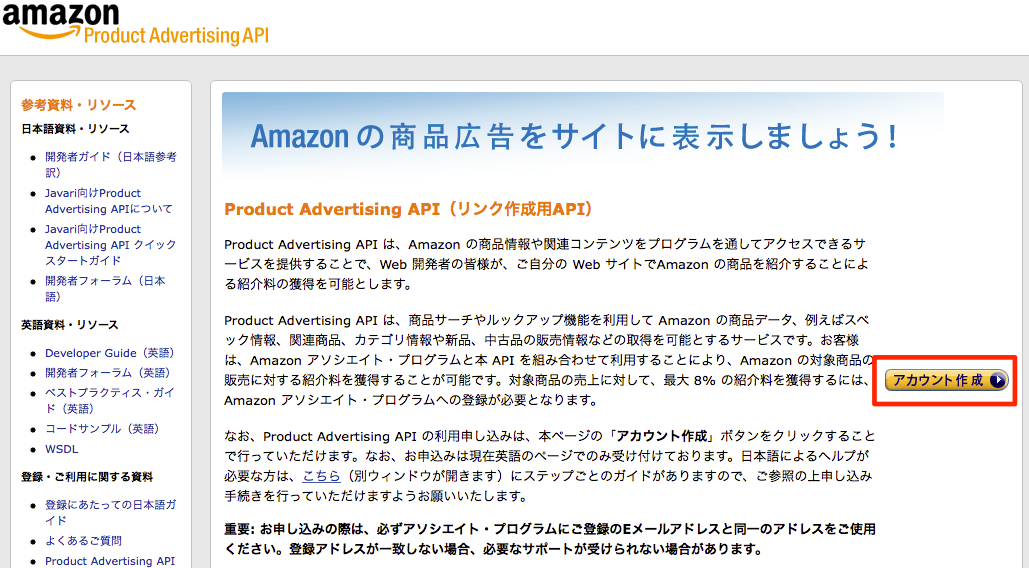
画面右の「アカウント作成」ボタンを押します。
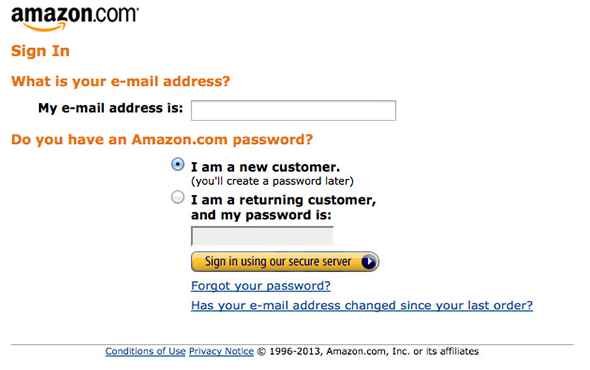
登録するメールアドレスを入力して、「I am a new customer」を選択しボタンを押します。
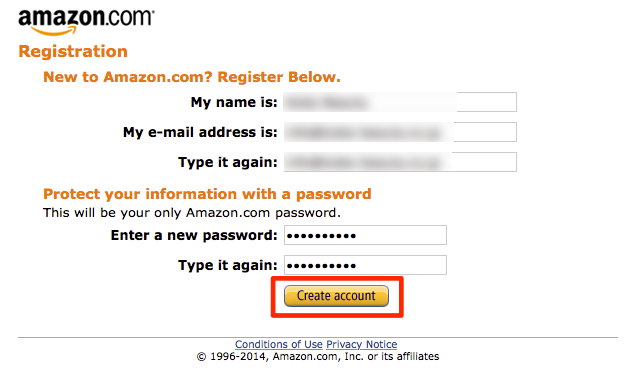
名前、メールアドレス、パスワードを入力してボタンを押します。
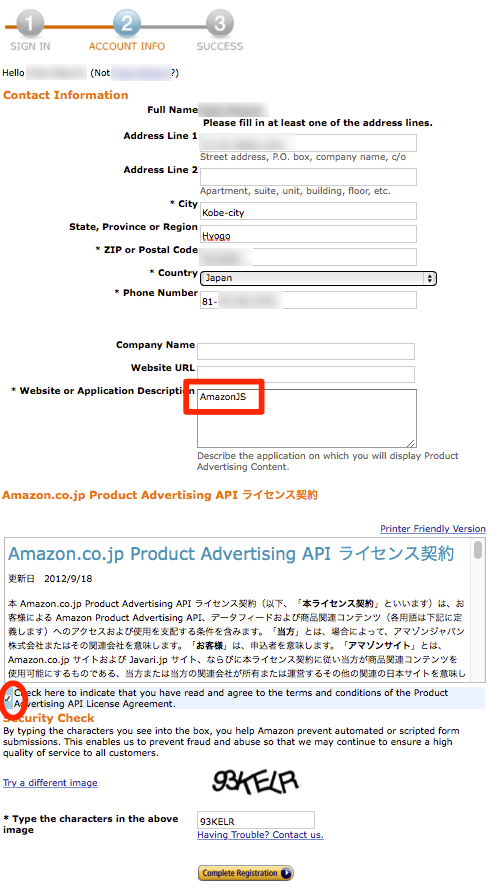
アカウント情報を入力していきます。
住所は英語表記になりますが、例表記があるのでそれに従います。「Website or Application Description」は「AmazonJS」と書けばOKなようです。英語が書ける人はもうちょっと詳しく書いてもいいかもです。
ライセンス契約の同意にチェックを忘れないようにして、ボタンを押します。
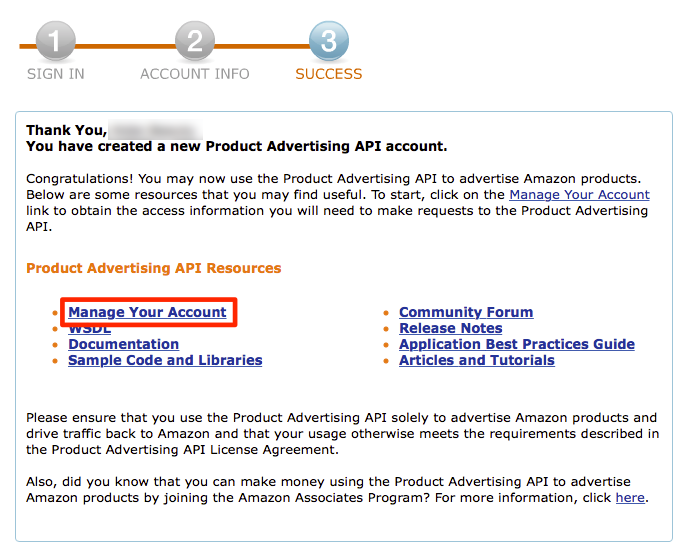
アカウント作成ができたので、管理画面にすすみます。
日本語の画面になって、ちょっと安心したら「こちらのリンク」をクリックします。
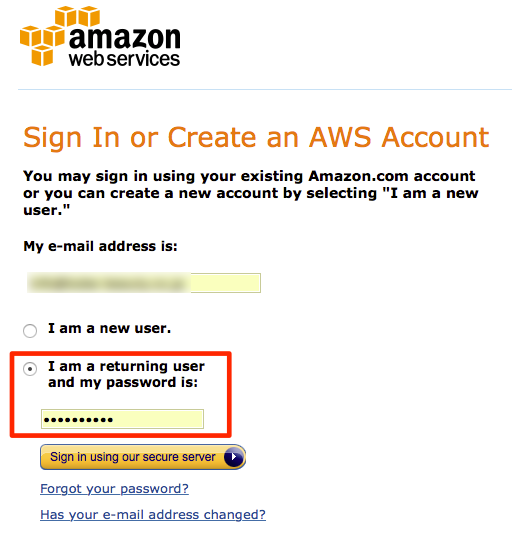
ログイン画面に切り替わるので、さっき作ったアカウントで颯爽とログインします。
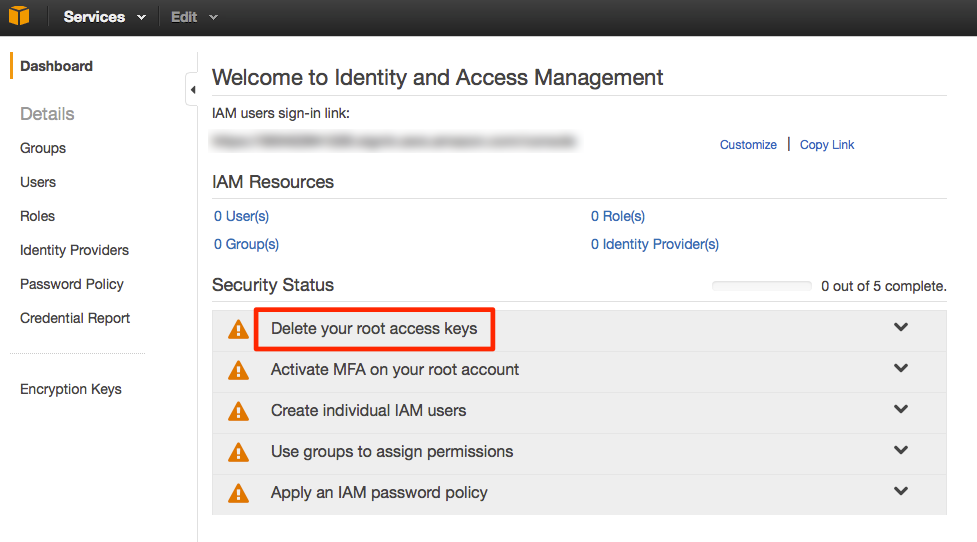
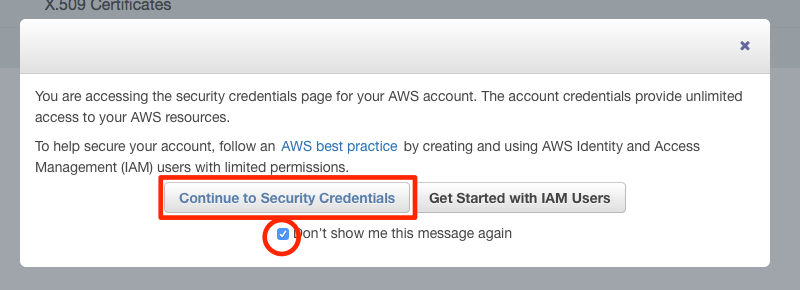
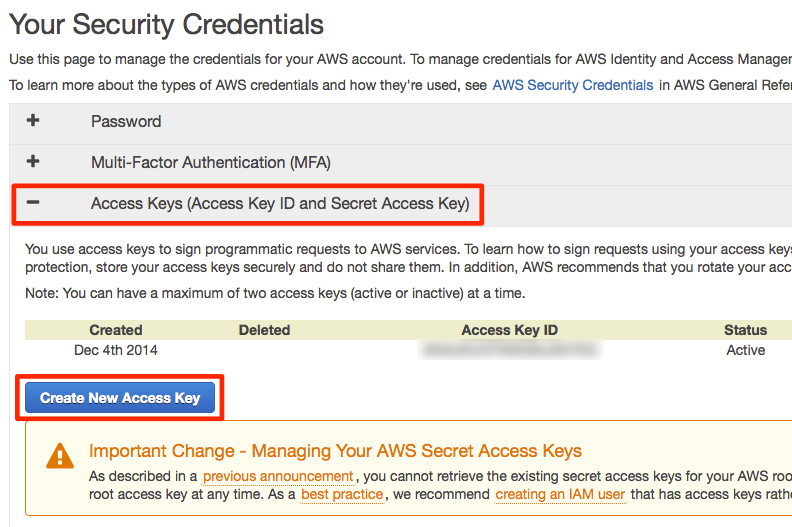
脇目も触れずにアクセスキーIDとシークレットキーを取得するためにすすんで行きます。
「Create New Access Key」ボタンを押して新たにアクセスキーIDを取得するとシークレットキーも取得できます。念のためファイル保存しておくとやり直すときに便利です。
アクセスキーIDとシークレットキーを取得できたら、AmazonJSプラグインの設定画面に登録します。
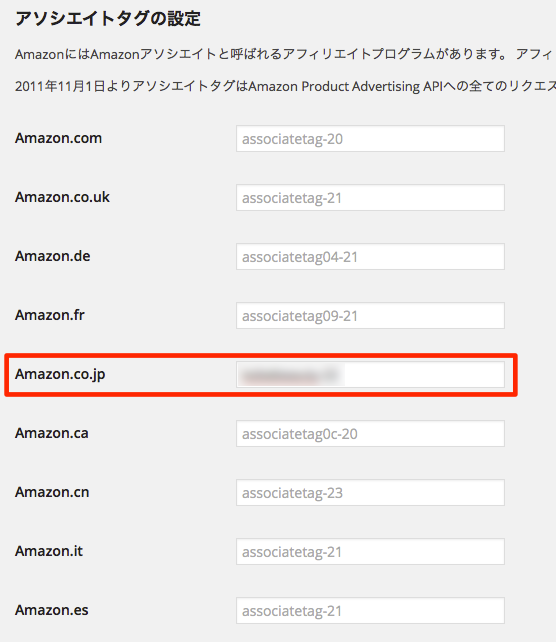
アソシエイトタグの設定
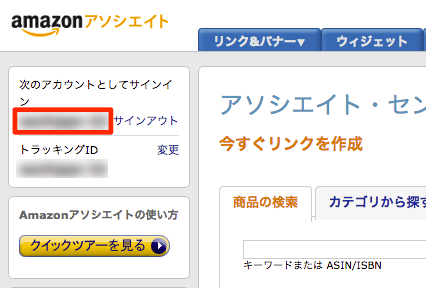
アソシエイトタグを設定します。アソシエイトタグはAmazonアソシエイトにログインして左上に出てる「◯◯◯◯-22」ってやつです。それを「Amazon.co.jp」欄に入力します。日本のAmazonアソシエイトじゃない場合は、ご自身のアカウントに合ったところに入力してください。
実際に投稿してみる
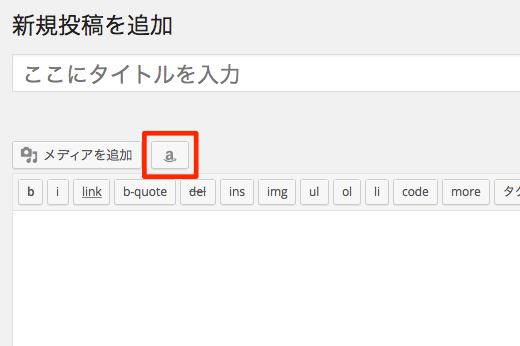
設定が完了してので、記事を投稿してみましょう!ということで記事投稿の画面にいきます。するとAmazonボタンができてるはずです。
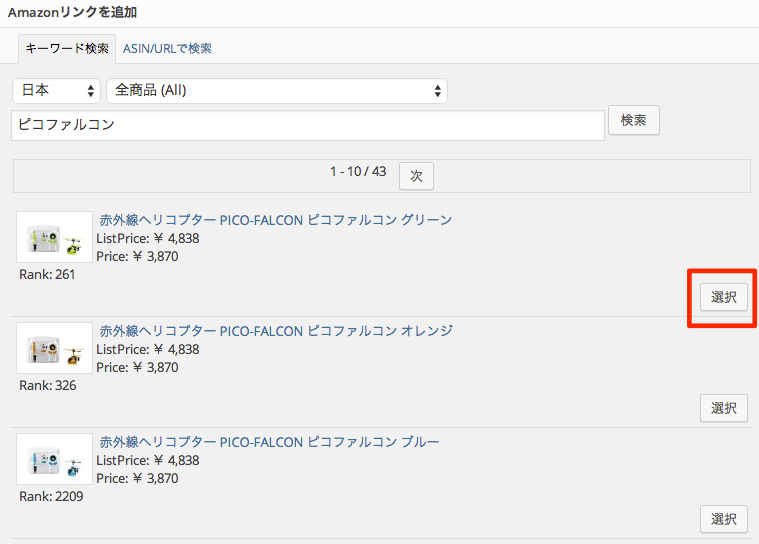
商品を検索して、選択ボタンを押します。
見た目の調整がいろいろ出来そうだーと今後のカスタマイズを検討しつつ、挿入ボタンを押すと・・・
イエイ!(ちなみにこのピコファルコン買っちゃった。てへ。)
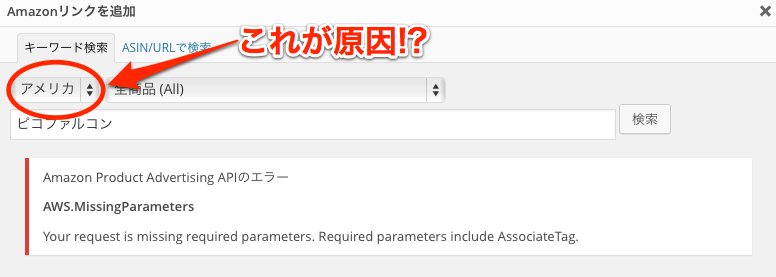
エラーが出たら・・・
言語が合ってないとエラーが出るのでご注意を!
言語違いじゃないエラーの場合は、アクセスキーIDやシークレットキーをコピペしたときに余分な空白が入ってしまったりなどのうっかりミスがあるようなので、落ち着いてやり直してみてくださいな。
 フォルダ
フォルダ