スクロールしてもサイドメニューがついてくる(追尾する)WordPressプラグイン:Q2W3 Fixed Widget
- 公開日:2014/9/10
ブログなどのWEBサイトでページをスクロールしても、通り過ぎていかずにサイドメニューがついてくるものがあります。縦長のページで画面の下の方になったらサイドメニューに何も表示されない・・・なんていうさみしい状態をなくすことができます。
こういった動きを実現しようと思ったら、jQueryのscrollTop()でスクロール位置を取得して云々といろいろ処理が必要になるのですが、WordPressでは簡単に実現できるプラグインがあります。
私もプラグインを使いました。おかげであっという間に実現できちゃいました。
Q2W3 Fixed Widget (Sticky Widget)
プラグインのページに動画があります。こんな動きです↓
プラグインをインストール
管理画面のプラグインから新規追加で「Q2W3 Fixed Widget」と検索したら出てくるのでインストールします。
使い方
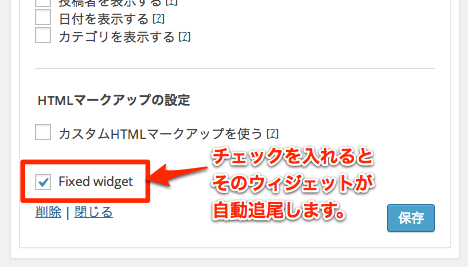
プラグインを有効にしてウィジェットをみると「Fixed widget」という項目が表示されているので、自動追尾したいウィジェットでチェックを入れます。

これで、OKです。
ちなみに、Google Adsenseでこのような追尾型の広告を出すのは規約で禁止されているそうです。ご注意を。
設定
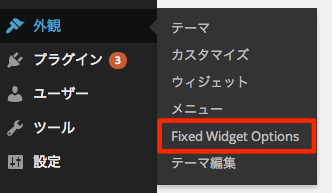
管理画面の「外観」に「Fixed Widget Options」というメニューがあります。そこから設定できます。

margin-top:固定したウィジェットの上のスペースを指定します。
margin-bottom:固定したウィジェットの下のスペースを設定します。フッターと重ねってしまうような場合に指定します。
Refresh Interval:基本デフォルトのままでOK。推奨値は250~1500らしいです。
Screen Max Width:入力した値よりブラウザの横幅が小さい場合はプラグインを無効にします。
また、他のスクロール系プラグインと競合してしまい上手く動作しない場合は「Compatibility」の「Use jQuery(window).load() hook:」にチェックを入れれば良いそうです。
 フォルダ
フォルダ