Sublime Text 2のカラースキームをDreamweaver風にする方法
- 公開日:2013/5/21
この記事は最終更新日から9年以上が経過しています。
とても使いやすくておすすなSublime Textですが、デフォルトのカラースキームが背景黒に白文字ベースなんですよね。今までDreamweaverを使ってきた身としては落ち着かない・・・というわけで、見た目をDreamweaver風にすることにしましたっ!
Sublime Textでは、TextMateのカラースキームを使うことができるそうです。(なんか変な感じするけど)というわけで、以下からTextMateのDreamweaverのカラースキームファイルをダウンロードします。
TextMate Dreamweaver Theme 2.0 | jidd
ダウンロードして解凍すると、TextMate-Dreamweaver-2 > Themesフォルダに「Dreamweaver.tmTheme」というファイルがあるので、このファイルをSublime Textに配置します。
配置場所は、
ライブラリ/Application Support/Sublime Text 2/Packages/Color Scheme – Default
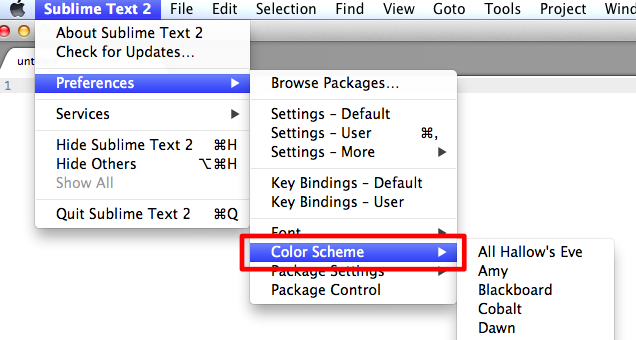
これで、Sublime Text2 > Preferences > Color Schemeを見るとDreamweaverスキームが選択できるようになっています。再起動不要で手軽です。
例えば、PHPファイルのコメントなど、細かーくチェックするとDreamweaverと完全一致はしません。
あくまでもDreamweaver風です。
気になる人は細かく設定を変更できるのでやってみるのもいいかもしれません。
 フォルダ
フォルダ