Brackets エディタを使って良いなと思った拡張機能とテーマ
- 公開日:2015/6/23
BracketsはAdobeが提供しているHTML/CSS/JavaScript用のエディタです。オープンソースコードエディタなので無料。しかも、AtomやSublime Textと違ってインストールした時点で日本語対応されているのがありがたいところです。
(Sublime Textでも最初に設定してしまえばそれまでなんですけど、英語が苦手な人間にとってはありがたいポイントです)
Bracketsをインストールする
下記公式サイトからダウンロードしてインストールできます。何の説明も要らない簡単な作業です。
Brackets – A modern, open source code editor that understands web design.
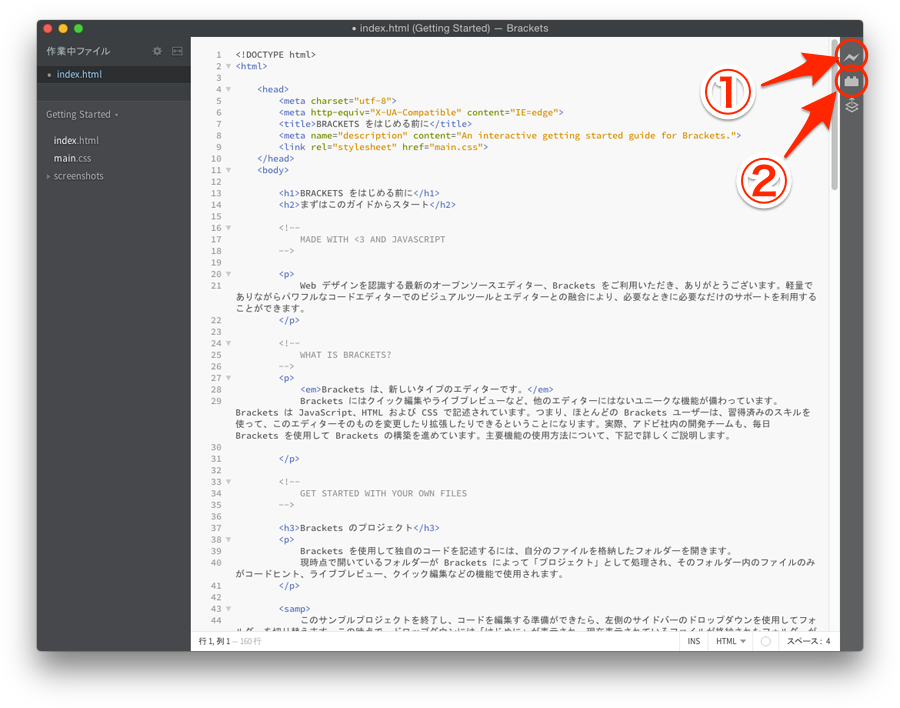
インストールした直後の初期状態はこんな感じ。
右側の「1」をクリックするとライブプレビューができます。(Chrome必須っぽい)
「2」をクリックすると拡張機能やテーマを追加することができます。
拡張機能やテーマをインストール
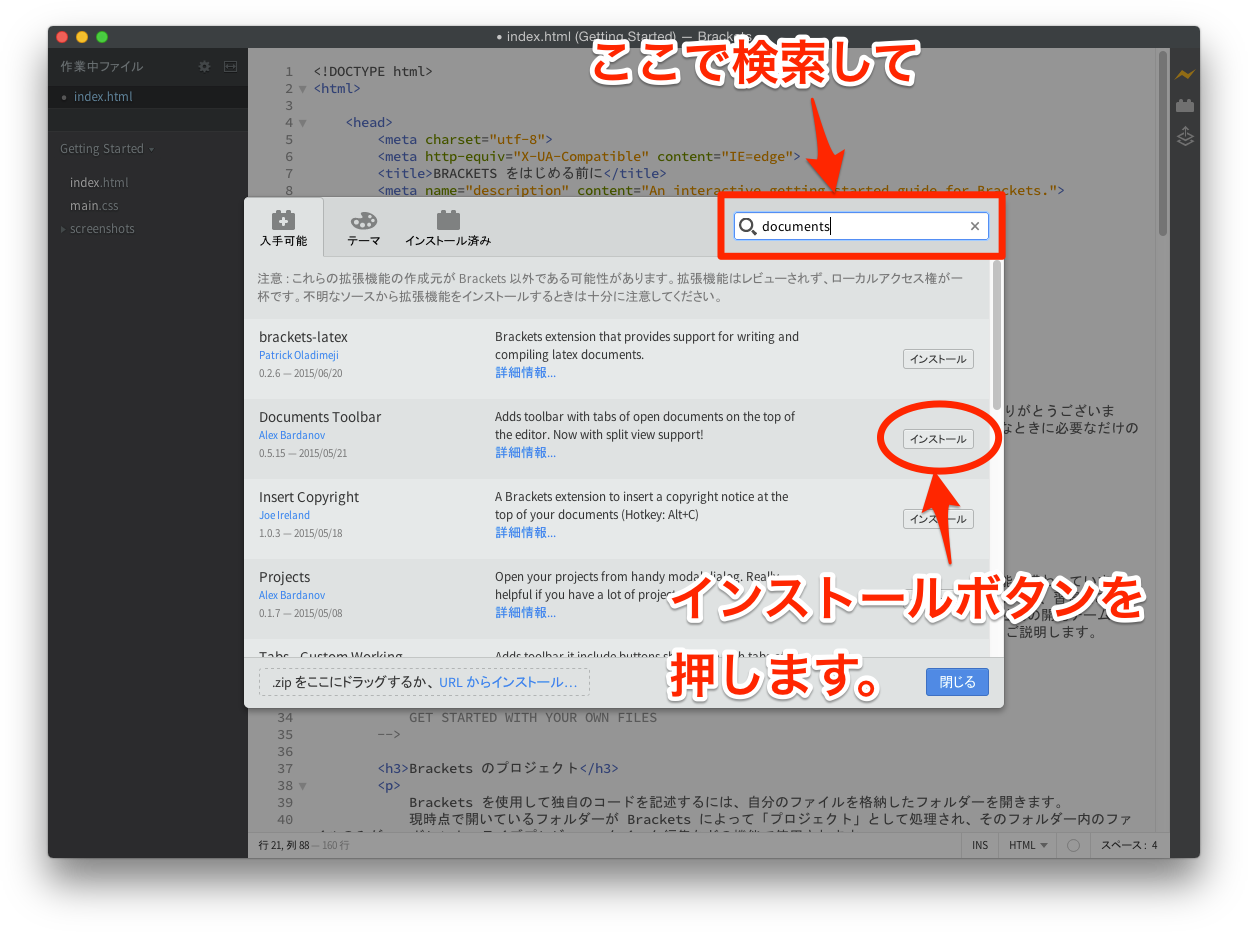
さきほどの「2」をクリックすると拡張機能(エクステンション)一覧画面が表示されます。
右上の検索ボックスで検索をして、欲しいものがあればインストールボタンを押します。
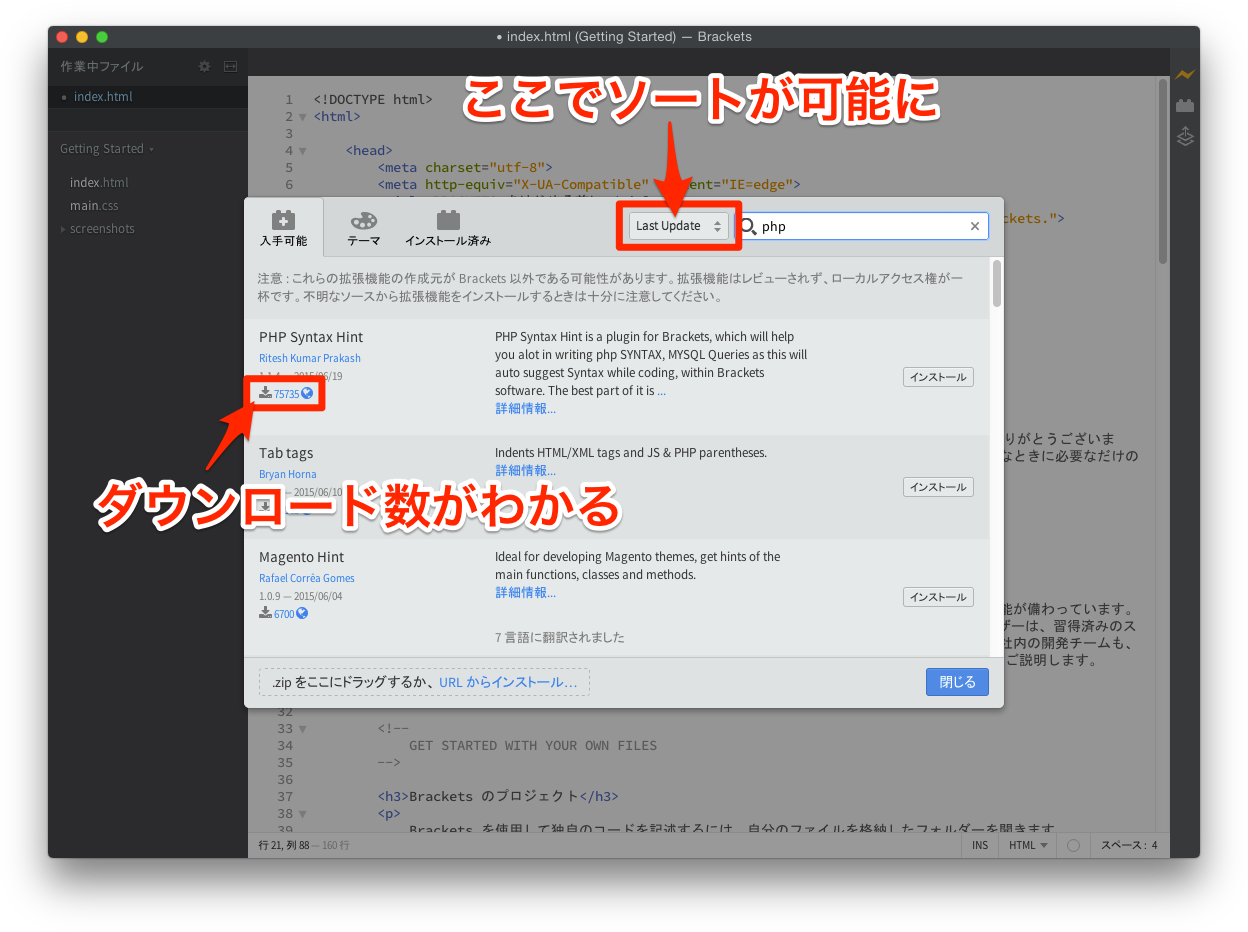
最初に「Extensions Rating」を入れておくと、検索結果をソートできたり、ダウンロード数やスター数などの情報が見られるようになるので色んな拡張機能を探していくのに便利です。
おすすめ拡張機能
Beautify
JavaScript、HTML、CSSを見やすいよう整形してくれます。minファイル等を復元・解析する際に重宝します。
対象範囲を選択し、ショートカット(Mac:Cmd+Shift+L, Win:Ctrl+Shift+L)または編集→Beautifyで実行出来ます。
Brackets Css Color Preview
Cssファイルで色をしている行の左側に、実際の色を小さく表示してくれます。
私はこのエディタ(Brackets)で初めて出会った機能ですが、こんな便利なものがあるとは!と感動しました。
Brackets File Icons
ファイルツリーやタブに拡張子ごとのアイコンを表示してくれます。ちょっとしたことだけど、パッと見て何のファイルかわかりやすくなるのであれば便利です。
Brackets Tools
コーディングする上で起こり得る小さな面倒を解決してくれるツールセット。
例えば、単語を並べたものをリストに変換してくれたり、HTMLエンコード/デコード機能があったり、無駄な改行を削除してくれたり・・・
Extensions Rating
どの拡張機能よりも先に入れておきたい。
拡張機能一覧画面で、ソートを可能にしたり、ダウンロード数やスター数などの情報を表示してくれる。
Extract for Brackets(Preview)
Bracketsならではの拡張機能。Photoshop形式のファイルを解析して、画像アセットや各種プロパティ情報を抽出できます。
Indent Guides
インデントを表示してくれます。(Show Whitespaceと併用するといい感じ)
Minimap
ミニマップを表示してくれます。全体を俯瞰で把握できるので便利です。
Overscroll
ファイルの最終行より更に下までスクロールできるようになります。
え?そんな機能いるって思うかもしれませんが、個人的にはかなり便利だと思っています。これは外せません。
Shizimily Multi-Encoding for Brackets
Shift_JISやEUC-JPなどUTF-8以外の文字エンコーディングのファイルに対応させてくれます。
Show Whitespace
半角スペースを点で表示してくれます。
Sidebar Plus
デフォルトではサイドバーを閉じるか開くしか出来ないけど、この拡張機能で「一時的に開く」を可能にしてくれます。ちょっとしたことだけどありがたいやつ。
Tabs – Custom Working
開いているファイルを上部にタブ表示してくれます。ドラッグ&ドロップでタブを移動できるし、左右のサイドバーの開閉やタブのソート、そしてメイン部分の画面分割表示ができるようになります。
参考サイト:
Brackets おすすめエクステンション集・解説
おすすめテーマ
デフォルトのBrackets Lightもなかなか良いなと思うのですが、「Spacegray-Brackets」にしました。Sublime Textのときからお世話になっているお気に入りです。
テーマはこちらのサイトでサムネイルも揃えて紹介してくれています。とても参考になります。
Brackets 1.0:テーマカラー89種類まとめ – STOCQ
 フォルダ
フォルダ