CSSだけで角丸にするborder-radius
- 公開日:2014/1/15
この記事は最終更新日から11年以上が経過しています。
cssだけで角丸を表現するにはborder-radiusを使用します。画像を使わずにリッチな表現ができるので最近よく使われています。Bootstrapとかでもバンバン使われてますね。
例えば、横300px、縦120pxのdiv要素に、border-radius:12pxを指定してみます。
すべての角が同じ角丸になりました。
角ごとに違う値をセットする
角には「左上」「右上」「右下」「左下」の4つがあります。上のように省略して一括指定もできますし、それぞれを個別に指定することもできます。marginやpaddingと同じですね。
border-radius: 一括指定; border-radius: 左上と右下 右上と左下; border-radius: 左上 右上と左下 右下; border-radius: 左上 右上 右下 左下; border-top-left-radius: 10px; /* 左上 */ border-top-right-radius: 10px; /* 右上 */ border-bottom-right-radius: 10px; /* 右下 */ border-bottom-left-radius: 10px; /* 左下 */
また、pxだけでなく%で指定することもできます。全ての値を100%にすると正円になります。
水平方向と垂直方向で違う値をセットする
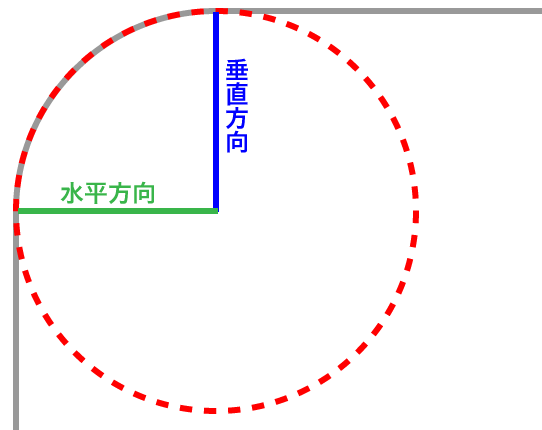
border-radiusでは下図のように指定された値を半径にもつ円が角にくっついているようなイメージです。なので、水平方向と垂直方向で違う値、すなわち異なる半径を指定することもできます。
今までの記述は水平方向と垂直方向で同じ値を指定する書き方です。
異なる値を指定するには /(スラッシュ)を使います。
border-radius: 30px / 60px (水平/垂直);
これも角ごとに違う値をセットできますし、%も使えます。
border-radius: 100% 50% 100% 25% / 25% 100% 50% 100% (水平/垂直);
ベンダープレフィックスについて
border-radiusではベンダープレフィックスは必要ないようです。
ChromeやFirefox、IE9・10などのブラウザではベンダープレフィックス無しで対応しています。むしろ、ベンダープレフィックス付きだと認識されないこともあるみたいです。
※ベンダープレフィックスとは、-moz-や-webkit-など先頭に付ける接頭辞です。
 フォルダ
フォルダ