[EC-CUBE2.13]商品ページにこの商品について問い合わせをするボタンを設置
- 公開日:2014/9/18
この記事は最終更新日から11年以上が経過しています。
商品詳細ページから単純にお問い合わせページに遷移するのではなく、商品名を引継いでどの商品ページからの問い合わせかわかる「この商品について問い合わせる」といった感じボタンを設置したので、その方法を忘れないようにメモ。
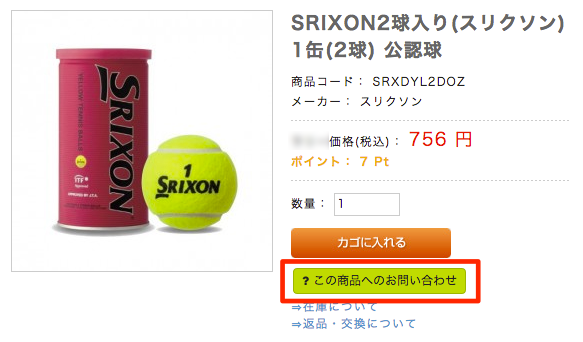
商品詳細ページに以下のようなボタンを設置します。

そしてこのボタンを押すと既存の問い合わせページに遷移するのですが、その際に商品名を引継ぎます。


商品詳細ページに問い合わせボタンを設置する
data/Smarty/templates/default/products/detail.tpl
ボタンを表示させたい場所に以下を記述。
<!-- ▼この商品へお問い合わせ▼ -->
<div id="contact_product">
<a href="<!--{$smarty.const.ROOT_URLPATH}-->contact/index.php?contact_product=<!--{$arrProduct.product_id|h}-->">
<button type="button" class="btn btn-yellowgreen">この商品へのお問い合わせ</button>
</a>
</div>
<!-- ▲この商品へお問い合わせ▲ -->
ページクラスに追加
data/class/pages/contact/LC_Page_Contact.php
function action()メソッド内の最後に追加。
// この商品へのお問い合わせ
$objQuery = SC_Query_Ex::getSingletonInstance();
$this->arrRet = array();
// パラメータ
$contact_product = $_GET['contact_product'];
// 商品情報を取得
if (isset($contact_product)) {
$arrRet = $objQuery->select("*", "dtb_products", "product_id = $contact_product");
}
// データベースからデータの取得ができたか
if (isset($arrRet)) {
$this->arrRet = $arrRet[0];
}
お問い合わせフォームに追加
data/Smarty/templates/default/contact/index.tpl
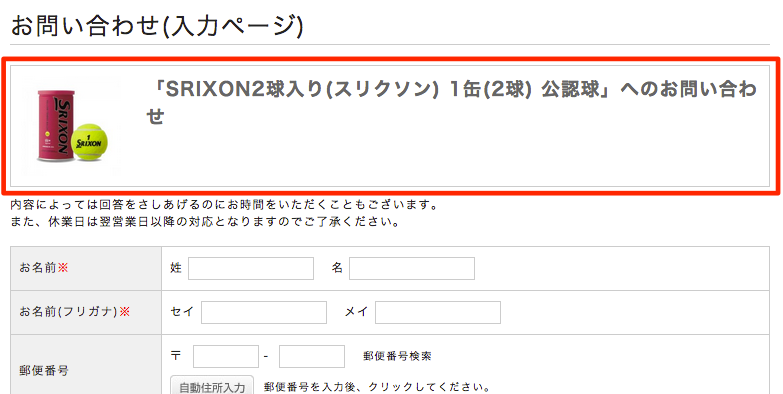
まず、フォームの上にどの商品についてかを表示
<!--{if $arrRet}-->
<div class="contact_product clearfix">
<img src="<!--{$smarty.const.IMAGE_SAVE_URLPATH|sfTrimURL}-->/<!--{$arrRet.main_list_image|sfNoImageMainList|h}-->" alt="<!--{$arrRet.name|h}-->">
<h3>「<!--{$arrRet.name|h}-->」へのお問い合わせ</h3>
</div>
<!--{/if}-->
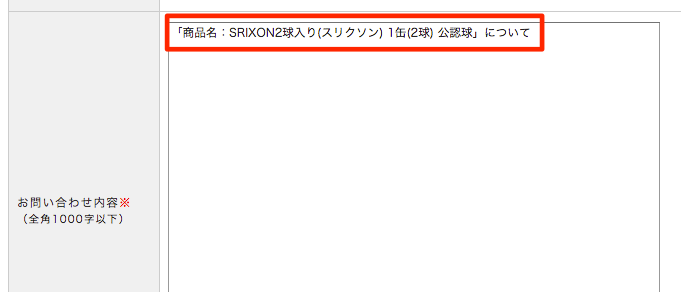
次に、お問い合わせ内容のテキストエリアに取得した商品名を追加
<textarea name="contents" class="box380" cols="60" rows="20" style="<!--{$arrErr.contents.value|h|sfGetErrorColor}-->; ime-mode: active;"><!--{if $arrRet}-->「商品名:<!--{$arrRet.name|h}-->」について<!--{/if}-->
<!--{"\n"}--><!--{$arrForm.contents.value|h}-->
</textarea>
これで完了。
 フォルダ
フォルダ