[EC-CUBE 2.13]商品詳細メインコメントをPC用とスマホ用に分ける
- 公開日:2015/3/17
EC-CUBE21.3ではパソコンとスマートフォンで個別のデザインを設定することができます。ページの追加も別々に行うことができ、デバイスにあわせた表現をすることが可能です。
でも商品詳細ページは違います。レイアウトこそ個々のテンプレートで設定可能ですが、商品の詳細-メインコメントは入力箇所が一つなので表示される内容は同じになってしまいます。
cssを駆使してどちらでみても表示が崩れないようできますが、それぞれに別の表現ができた方が便利です。ていうか楽です。
というわけで、商品詳細-メインコメントをパソコン用、スマホ用と別に登録できるようにカスタマイズしてしまおうと思います。(あっ、モバイル用も)
データベースや管理画面用のテンプレートを修正していきます。事前にバックアップをとることをおすすめします。
スマホ用、モバイル用の詳細-メインコメントを追加して、パソコン用と分ける
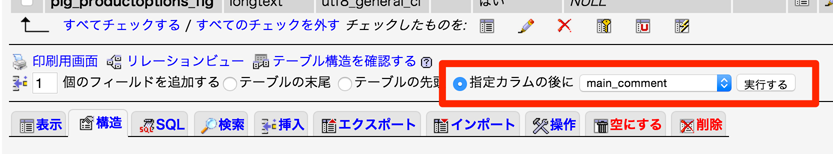
テーブルにカラムを追加
フィールド:smart_main_comment
種別:MEDIUMTEXT
照合順序:urf8_general_ci
ヌル(NULL):null
デフォルト値:NULL
フィールド:mobile_main_comment
種別:MEDIUMTEXT
照合順序:urf8_general_ci
ヌル(NULL):null
デフォルト値:NULL
商品登録画面に入力欄を追加
data/smarty/templates/admin/products/product.tplを以下のとおり編集します。
<tr>
<th>パソコン用詳細-メインコメント<span class="attention">(タグ許可)*</span></th>
<td>
<span class="attention"><!--{$arrErr.main_comment}--></span>
<textarea name="main_comment" maxlength="<!--{$smarty.const.LLTEXT_LEN}-->" style="<!--{if $arrErr.main_comment != ""}-->background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" cols="60" rows="8" class="area60"><!--{"\n"}--><!--{$arrForm.main_comment|h}--></textarea><br />
<span class="attention"> (上限<!--{$smarty.const.LLTEXT_LEN}-->文字)</span>
</td>
</tr>
続けて以下を追記します。
<tr>
<th>スマホ用詳細-メインコメント<span class="attention">(タグ許可)*</span></th>
<td>
<span class="attention"><!--{$arrErr.smart_main_comment}--></span>
<textarea name="smart_main_comment" maxlength="<!--{$smarty.const.LLTEXT_LEN}-->" style="<!--{if $arrErr.smart_main_comment != ""}-->background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" cols="60" rows="8" class="area60"><!--{"\n"}--><!--{$arrForm.smart_main_comment|h}--></textarea><br />
<span class="attention"> (上限<!--{$smarty.const.LLTEXT_LEN}-->文字)</span>
</td>
</tr>
<tr>
<th>モバイル用詳細-メインコメント<span class="attention">(タグ許可)*</span></th>
<td>
<span class="attention"><!--{$arrErr.mobile_main_comment}--></span>
<textarea name="mobile_main_comment" maxlength="<!--{$smarty.const.LLTEXT_LEN}-->" style="<!--{if $arrErr.mobile_main_comment != ""}-->background-color: <!--{$smarty.const.ERR_COLOR}-->;<!--{/if}-->" cols="60" rows="8" class="area60"><!--{"\n"}--><!--{$arrForm.mobile_main_comment|h}--></textarea><br />
<span class="attention"> (上限<!--{$smarty.const.LLTEXT_LEN}-->文字)</span>
</td>
</tr>
商品登録(確認)画面に項目追加
data/smarty/templates/admin/products/confirm.tplにも項目を追加します。
<tr>
<th>パソコン用詳細-メインコメント</th>
<td>
<!--{$arrForm.main_comment|nl2br_html}-->
</td>
</tr>
<tr>
<th>スマホ用詳細-メインコメント</th>
<td>
<!--{$arrForm.smart_main_comment|nl2br_html}-->
</td>
</tr>
<tr>
<th>モバイル用詳細-メインコメント</th>
<td>
<!--{$arrForm.mobile_main_comment|nl2br_html}-->
</td>
</tr>
商品詳細のSQLに追加
data/class/SC_Product.php
$sql = <<< __EOS__
(
SELECT
dtb_products.product_id
,dtb_products.name
,dtb_products.maker_id
,dtb_products.status
,dtb_products.comment1
,dtb_products.comment2
,dtb_products.comment3
,dtb_products.comment4
,dtb_products.comment5
,dtb_products.comment6
,dtb_products.note
,dtb_products.main_list_comment
,dtb_products.main_list_image
,dtb_products.main_comment
,dtb_products.smart_main_comment
,dtb_products.mobile_main_comment
,dtb_products.main_image
,dtb_products.main_large_image
,dtb_products.sub_title1
,dtb_products.sub_comment1
2015.03.17 追記:
classファイルを直接編集してしまいましたが、バージョンアップに備えたカスタマイズを考えるとclass_extendsにある「_Ex」ファイルにコピーして編集する方が好ましいと思います。
パラメーターの初期化と値のセットを追加
data/class/page/admin/products/LC_Page_Admin_Products_Product.php
パラメーター情報の初期化「lfInitFormParam」を編集
$objFormParam->addParam('パソコン用詳細-メインコメント', 'main_comment', LLTEXT_LEN, 'KVa', array('EXIST_CHECK', 'SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('スマホ用詳細-メインコメント', 'smart_main_comment', LLTEXT_LEN, 'KVa', array('EXIST_CHECK', 'SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
$objFormParam->addParam('モバイル用詳細-メインコメント', 'mobile_main_comment', LLTEXT_LEN, 'KVa', array('EXIST_CHECK', 'SPTAB_CHECK', 'MAX_LENGTH_CHECK'));
DBに商品データを登録する「lfRegistProduct」を編集
// 配列の添字を定義
$checkArray = array('name', 'status',
'main_list_comment', 'main_comment', 'smart_main_comment', 'mobile_main_comment',
'deliv_fee', 'comment1', 'comment2', 'comment3',
'comment4', 'comment5', 'comment6',
'sale_limit', 'deliv_date_id', 'maker_id', 'note');
$arrList = SC_Utils_Ex::arrayDefineIndexes($arrList, $checkArray);
// INSERTする値を作成する。
$sqlval['name'] = $arrList['name'];
$sqlval['status'] = $arrList['status'];
$sqlval['main_list_comment'] = $arrList['main_list_comment'];
$sqlval['main_comment'] = $arrList['main_comment'];
$sqlval['smart_main_comment'] = $arrList['smart_main_comment'];
$sqlval['mobile_main_comment'] = $arrList['mobile_main_comment'];
$sqlval['comment1'] = $arrList['comment1'];
$sqlval['comment2'] = $arrList['comment2'];
$sqlval['comment3'] = $arrList['comment3'];
$sqlval['comment4'] = $arrList['comment4'];
$sqlval['comment5'] = $arrList['comment5'];
$sqlval['comment6'] = $arrList['comment6'];
2015.03.17 追記:
ここでもclassファイルを直接編集してしまいましたが、バージョンアップに備えたカスタマイズを考えるとclass_extendsにある「_Ex」ファイルにコピーして編集する方が好ましいと思います。
表示項目を変更
最後にスマホとモバイルの商品テンプレートで表示項目を今までのmain_commentから追加したそれぞれの項目に変更して完了です。
スマホ:data/Smarty/templates/sphone/products/detail.tpl
<!--★詳細メインコメント★-->
<p class="main_comment"><!--{$arrProduct.smart_main_comment|nl2br_html}--></p>
モバイル:data/Smarty/templates/mobile/products/detail.tpl
<!--★詳細メインコメント★-->
[emoji:76]<!--{$arrProduct.mobile_main_comment|nl2br_html}--><br>
 フォルダ
フォルダ