フッターをウィンドウ下部に固定、サイドの高さを100%にする方法
- 公開日:2014/2/20
この記事は最終更新日から10年以上が経過しています。
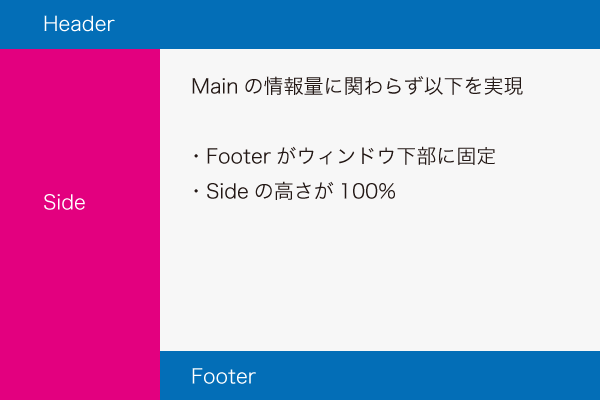
メインコンテンツの量に関係なく、フッターをウィンドウ下部に固定して、さらにサイドバーの高さをウィンドウ100%にする方法のメモです。それぞれを実現する方法はいろいろあるんですが、今回はその合わせ技でシンプルなものをご紹介します。
ちなみに以前書いた記事はこちら↓
フッターをウィンドウ下部に固定する2つの方法
【HTML】
<div class="page-container">
<div class="header">Header</div>
<div class="page-content">
<div class="side">Side</div>
<div class="main">
<div class="main-inner">Contents</div>
<div class="footer">Footer</div>
</div>
</div>
</div>
【css】
html, body { height: 100%; } /* ブラウザ領域分確保 */
.page-container {
width: 100%;
position: relative;
height: auto !important; /* IE6対策 */
height: 100%; /* IE6対策 */
min-height: 100%;
}
.side {
float: left;
width: 210px;
height: 100%;
position:absolute;
}
.main {
margin-left: 210px;
padding-bottom: 40px;
}
.footer {
height: 40px;
position: absolute;
bottom: 0;
}
フッターをウィンドウ下部に固定するのは以前ご紹介した「cssでpositionを使って固定する」方法です。
html要素とbody要素の高さを100%にしてブラウザ領域を確保します。そして、.page-containerにposition:relativeをセットして、内包されているfooterにはposition:absoluteとbottom:0でウィンドウ下部に固定します。
また、コンテンツとフッターが被らないように、フッターの高さの分だけpadding-bottomを指定しています。
サイドにもposition:absoluteを設定します。高さはウィンドウ100%にしたいので、height:100%を指定します。
 フォルダ
フォルダ