スマホサイトにおすすめの横からスルッと出現する「ドロワーメニュー」
- 公開日:2015/9/20
ドロワーメニューの実現方法はいろいろありますが、これは、少しのcssとJavaScriptで実装できるのでおすすめです。よく使うと思うので備忘録を兼ねてメモ。
※cssはわかりやすいように、ドロワーメニューの実装に必要な部分と、わかりやすくした見た目との記述を分けてみました。通常は分ける必要はないと思います。
cssの解説
メニューボタンを押すと、画面右側からスルッとメニューが出てくる仕様です。
出てくるサイズ幅は300pxとしています。
メニューボタンがハンバーガーアイコンだとわかりにくい説は今は置いておいて、FontAwesomeを使用して簡単に表現しています。
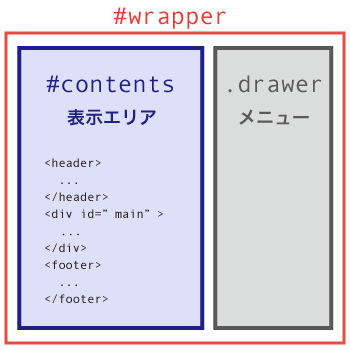
まず「.drawer」がメニュー部分です。
position:absoluteで右上に配置し、transformプロパティのX値にメニュー幅を指定しています。
メニュー出現時は「.drawer.active」というように「.active」クラスを追加し、X値は「0」にします。
そして「#contents」には「.cover」を追加し、出現したメニュー幅分を後退させるため、transformプロパティのX値を「-300px」にします。
スルッというスライドの動きは、transitionプロパティでそれぞれ「ease .3s」と指定しています。
JavaScriptの解説
メニューボタン(.menu-switch)をクリックした時に「.drawer」には「.active」を、「#contents」には「.cover」をaddClassで追加します。もし、メニューが開いている場合には、removeClassでそれぞれのクラスを削除します。
ボタン以外にも、コンテンツエリアをクリックした場合に、メニューを閉じることができると便利なので同様の記述をしています。
 フォルダ
フォルダ