
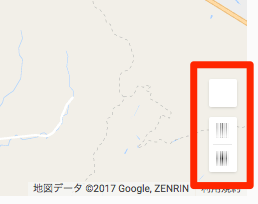
上のようにGoogle Mapのズームコントロールが正しく表示されない事態に出くわしました。
なんだこれー?っていろいろ検索した結果、CSSの以下の記述が邪魔していることがわかりました。
img { max-width: 100%; }
これが邪魔するとは予想だにせず。
でもこの指定も必要とするので、Google Mapを表示させる要素にid="map_canvas"というような指定をして、これに対してCSSを以下のように設定しました。
#map_canvas img { max-width: none; }