[ページ表示速度改善].htaccessでブラウザキャッシュを設定する
- 公開日:2016/2/29
「pageSpeed Insights」というウェブページのコンテンツ解析をしてページの読み込み時間を短くするための方法を提案してくれるGoogle Developersのツールがあるのですが、その結果で修正が必要と警告されやすいブラウザキャッシュを設定する方法です。
「mod_expires」を使って(クライアントマシン上の)ブラウザにキャッシュを保存させることで表示スピードを向上させるための方法です。なので、初めてのアクセスの場合には表示は速くはなりません。
とはいえ、.htaccessに追記するだけで簡単に設定できるので、ぜひやっておきたいところです。
ちなみにmod_expiresはApacheのモジュールです。
# ブラウザへのキャッシュの設定
<IfModule mod_expires.c>
ExpiresActive On
# キャッシュの初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとのキャッシュ設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
解説
キャッシュの期間には「years」「months」「weeks」「days」「hours」「minutes」「seconds」が使えます。
使う機会はないかもしれませんが、「”access plus 15 days 2 hours”」のような表現も可能なようです。
2行目:IfModule mod_expires.c
モジュールの有無を確認し、設置されている場合のみ処理を実行します。
3行目:ExpiresActive On
mod_expiresのモジュールを使うことを宣言します。
6行目:ExpiresDefault “access plus 1 seconds”
デフォルトの設定として、一度すべてのMIME Typeキャッシュを1秒に設定します。
9行目以降から各MIME Typeのキャッシュを設定しています。
適宜、サイトに必要な設定を記述してください。
頻繁に変更する可能性があるファイルは短めに、そうでないファイルは長めに期間を設定するなどサイト単位で最適なキャッシュを設定することができます。
設定前と設定後を比較
設定前と設定後でスピードテストの結果を比べてみました。
スピード計測に利用したサイトは
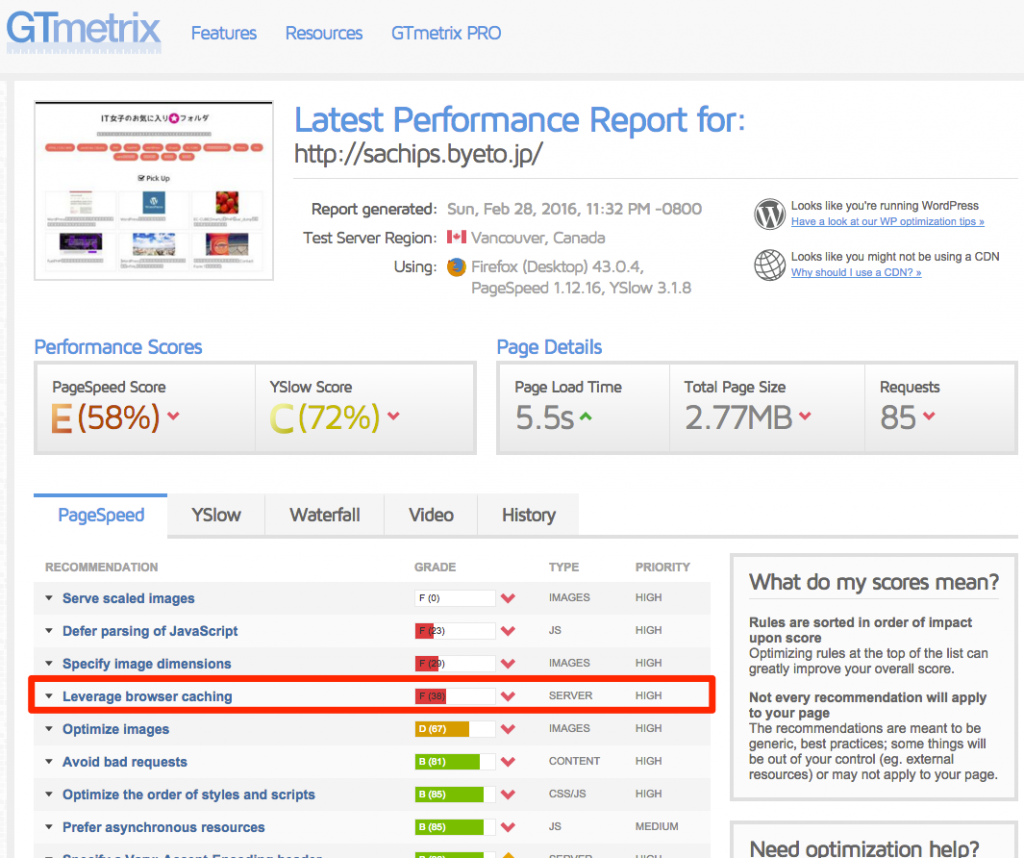
GTmetrix
設定前

設定後

F(38)からA(90)になりました。色も緑になってなんだか安心。
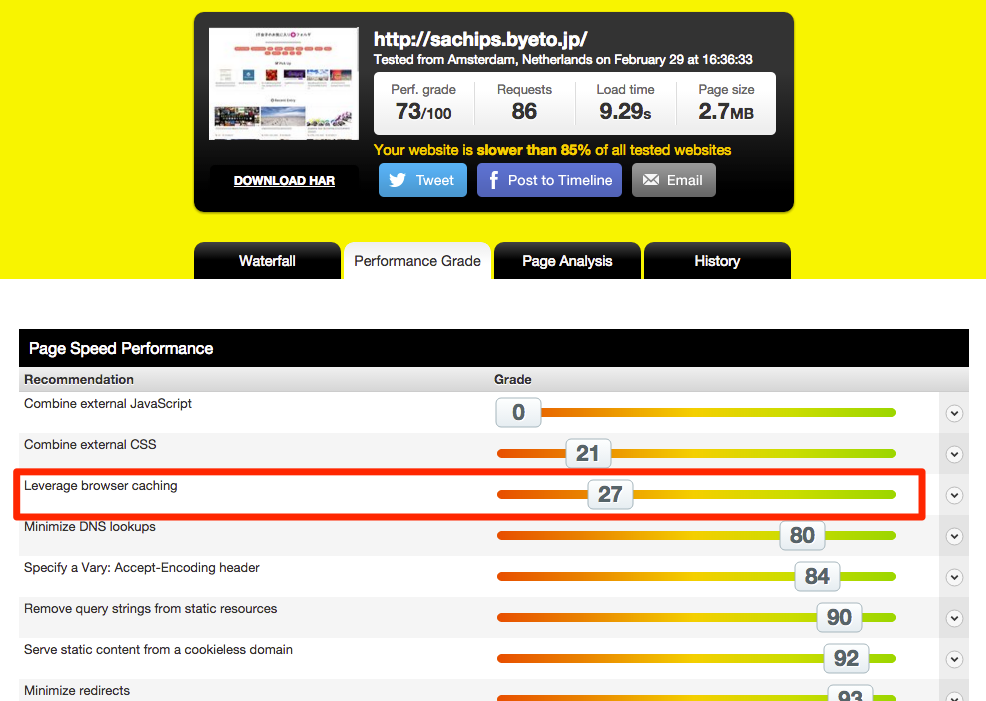
Pingdom Website Speed Test
設定前
設定後
27から83になりました。
サイト表示速度の改善にはまだまだやれることがたくさんありますが、まずは一歩前進ということで。
 フォルダ
フォルダ