[WordPress]ログイン画面をカスタマイズする
- 公開日:2014/10/27
WordPressのログイン画面をカスタマイズする方法のメモ。
複数のWordPressを運用する場合や、クライアントに合わせてロゴを変えたり等。
デフォルトのログイン画面
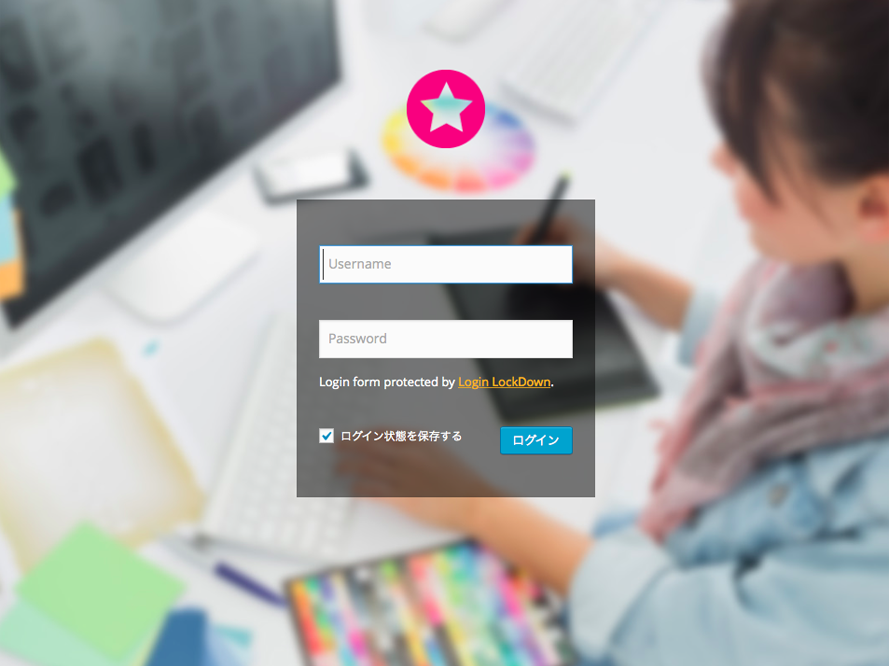
カスタマイズしたログイン画面
事前準備
カスタマイズでは任意のcssやJavaScriptを使用します。任意のcssやJavaScriptを使用するには、外部ファイルとして読み込む方法とhead内に直接記述する方法があります。
個人的には外部ファイルとして使用する方がおすすめです。外部ファイルにしておけば、これらのファイルを使い回しすることもできるので。でも、カスタマイズを1つしかしないとかであればhead内使用の方が良いかもしれません。
事前準備(外部ファイル使用の場合)
任意のcssおよびjsファイルを準備して、functions.phpに下記のように記述して読み込みます。あとは、読み込んだcssファイトとjsファイルに記述していくことでカスタマイズできます。
function custom_login() {
$files = '<link rel="stylesheet" href="'. get_bloginfo('template_directory') .'/css/admin_login.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="'. get_bloginfo('template_directory') .'/js/admin_script.js"></script>';
echo $files;
}
add_action('login_enqueue_scripts', 'custom_login');
事前準備(head内に直接記述する場合)
head内で使用する場合は、functions.phpに下記のように記述します。
function custom_login() { ?>
<style>
/* ここにスタイルを記述 */
</style>
<script>
/* ここにスクリプトを記述 */
</script>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login' );
ロゴを変える
ロゴを任意のものに変更するにはcssを変更します。
サイズは変更するロゴに合わせて変更してください。
/* ロゴ画像を変更 */
#login h1 a {
background-image: url('../img/admin_logo.png');
padding-bottom: 30px;
width: 80px;
height: 80px;
}
ロゴのリンク先を変える
デフォルトのロゴには「WordPress.org」へのリンクが設定されています。これを変更するにはfunctions.phpに以下を記述します。
function my_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
returnでリンク先のURLを指定します。上記ではサイトURLを指定しました。
ロゴのtitle属性を変える
デフォルトのロゴには「Powered by WordPress」というtitle属性が設定されています。これを任意に変更したい場合はfunctions.phpに以下を記述します。
function custom_login_logo_title() {
return get_option( 'blogname' );
}
add_filter( 'login_headertitle', 'custom_login_logo_title' );
returnでtitle属性を指定します。上記ではサイト名を指定しました。
背景を変える
背景を変更します。例では背景画像を変更しますが、色だけ変更もできます。適宜cssの記述で対応してください。
.login {
background: url('../img/bg_adminLogin.jpg') no-repeat center center;
background-size: cover;
}
※cssの記述だけを記載しています。外部ファイル使用かhead内記述かは自身の環境に合わせてください。
入力欄の見栄えを変える
cssを任意に変更していくだけでいろんな部分を自分好みに変更できます。
それぞれの要素にどんなクラスやスタイルが適応されているかはChrome、SafariのデベロッパーツールやFirefoxのアドオン「Firebug」などのツールを使用すれば容易に確認できます。
Codexでは以下のように一覧化されています。
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}
例のカスタマイズでは以下のようにしています。
.login form {
background: rgba(0, 0, 0, .5);
box-shadow: none;
}
#login form p {
color: #fff;
}
#login form p a {
color: #ffb53c;
}
#login form p a:hover {
color: #ffefd5;
}
.login .message {
background: rgba(255, 255, 255, .7);
box-shadow: none;
border: none;
}
「ログイン状態を保存する」を初期状態で選択済みにする
デフォルトでは「ログイン状態を保存する」は未選択です。これを初期状態で選択済みにするようscriptを記述します。head内記述で対応する場合は、jQuery本体を先に読み込むことを忘れないでください。
$(document).ready(function($) {
$('#rememberme').prop('checked', true);
});
入力欄のラベルを非表示にして、placeholderを設定する
デフォルトでは入力欄の上にラベルが表示されています。このラベルを非表示にして、それぞれの入力欄にplaceholderを設定します。最近よく見かけるフォームスタイルです。
$(document).ready(function($) {
$('#loginform label[for="user_login"], #loginform label[for="user_pass"]').contents().filter(function() {
return this.nodeType === 3;
}).remove();
$('#loginform input[type="text"]').attr('placeholder', 'Username');
$('#loginform input[type="password"]').attr('placeholder', 'Password');
});
placeholderとして表示している「Username」「Password」は他の文言にしてもOKです。
placeholderのスタイルを調整するにはcssを記述すればできます。
input::-webkit-input-placeholder {
padding: 6px;
font-size: 14px;
}
input:-moz-placeholder {
padding: 6px;
font-size: 14px;
}
「パスワードをお忘れですか?」と「←○○○へ戻る」を非表示にする
cssでそれぞれdisplayをnoneにします。
#login #nav { display: none; }
#login #backtoblog { display: none; }
 フォルダ
フォルダ