[EC-CUBE3.0.10]新しいテンプレートを追加する
- 公開日:2016/8/7
管理画面からオーナーズストア > テンプレート > アップロードからアップロードすれば新しいテンプレートを追加することができると思ったのですが「有効な値ではありません。」というエラーが出てうまくいかなかったので、別の方法で対処しました。その方法のメモです。
テンプレートを追加する前に
テンプレートファイルの保存場所と優先順位
defaultテンプレートを例にすると、
- app/template/default
- src/Eccube/Resource/template/default
- app/plugin/プラグイン名/Resource/template
テンプレートファイルは以上3か所に格納されていおり、上から順に読み込まれます。該当テンプレートがあれば下の方が優先されるというわけです。
3はプラグインを導入した場合のみ生成されるファイルです。
新しいテンプレートを追加する方法
新しいテンプレートのディレクトリを準備する
ここでは追加するテンプレート名をnewtemplatenameとします。
以下のようにディレクトリを2か所に用意します。
app/template/newtemplatename
html/template/newtemplatename
appの方には、カスタマイズしたいファイルを先の2からコピーして編集すればOKです。
htmlの方には、css、image、jsファイルを配置します。
DBにテンプレートデータを追加する
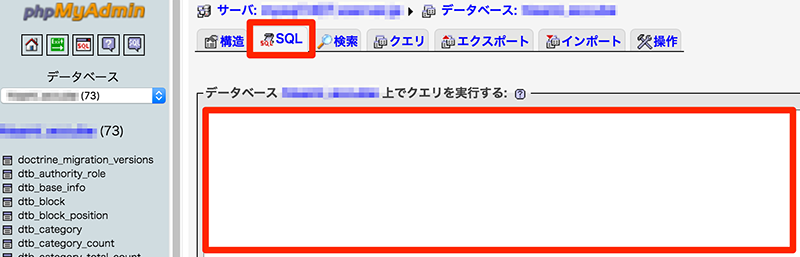
次のSQLを実行します。
INSERT INTO `dtb_template` (`device_type_id`, `template_code`, `template_name`, `create_date`, `update_date`)
VALUES ('10', 'newtemplatename', '新しいテンプレート名', NOW(), NOW());
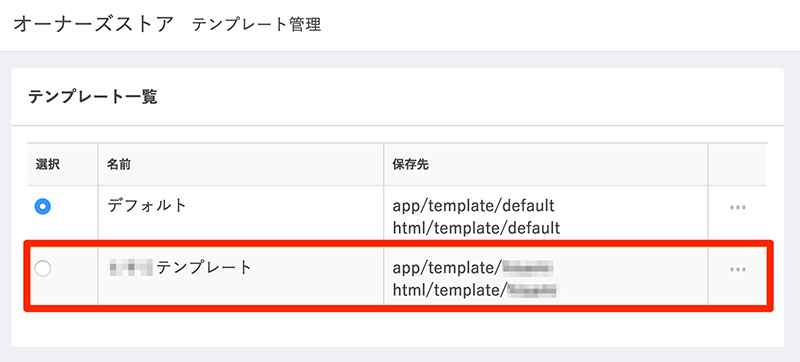
管理画面でテンプレートを切り替える
オーナーズストア > テンプレート > テンプレート一覧に先ほどDBに追加したテンプレートが表示されているはずなので、そちらを選択して登録ボタンをクリックします。

テンプレートを切り替えたら表示が崩れてしまう場合の対処
管理画面でテンプレートを変更したら、イメージやcssなどが正しく読み込まれなくなり、ハマりかけました・・・
どうやら、path.ymlファイルのfront_urlpathの記述が変更されてしまうことが原因のようです。というわけで、管理画面でテンプレートを変更した後は以下の変更を忘れずに!
※EC-CUBEインストール時にこのファイルを変更している場合に限ります。
app/config/eccube/path.yml
front_urlpath: /html/template/newtemplatename
 フォルダ
フォルダ