ウィンドウ幅によってJavaScriptの処理を替えるレスポンシブ対応
- 公開日:2016/10/12
この記事は最終更新日から5年以上が経過しています。
JavaScriptでもcss同様にウィンドウサイズでポイントを切り替える方法です。
$(function(){
var timer = false;
$(window).resize(function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
if(window.matchMedia("(max-width:500px)").matches){
alert('500px以下です。'); // 500px以下の処理を記述します
}else{
alert('500pxより大きいです。'); // 500pxより大きいときの処理を記述します
}
}, 200);
});
});
事前にjQuery本体の読み込みが必要です。(1.12.4で試しました)
8〜12行目で500pxを切り替えポイントとして、500px以下の場合とより大きい場合の処理の分岐を記述しています。
この記述だけでも実現はしますが、ウィンドウ幅を変えただけでは何も実行されず、切り替えるにはブラウザの更新を必要とします。
resize()でウィンドウ幅の変化にリアルタイムに対応
ウィンドウ幅が変わる都度、ブラウザの更新を必要としないためにresize()を利用します。
これでウィンドウ幅の変化にリアルタイムに反応させることができるようになりますが、ここで問題が。
1pxの変化でもイベントが発生するため、ウィンドウ幅の変化に合わせて点滅しながら処理を繰り返すという目障りな動きをしてしまいます。
setTimeoutを利用して時差をつくる
resize()で起こる問題を解決するためにsetTimeoutを使います。
これにより、イベント感知から少し時間をおいてから処理を実行させることができます。
ウィンドウ幅の変化が終わってから処理実行となるので、先ほどのようなウィンドウ幅の変化に合わせたチラつきがなくなります。
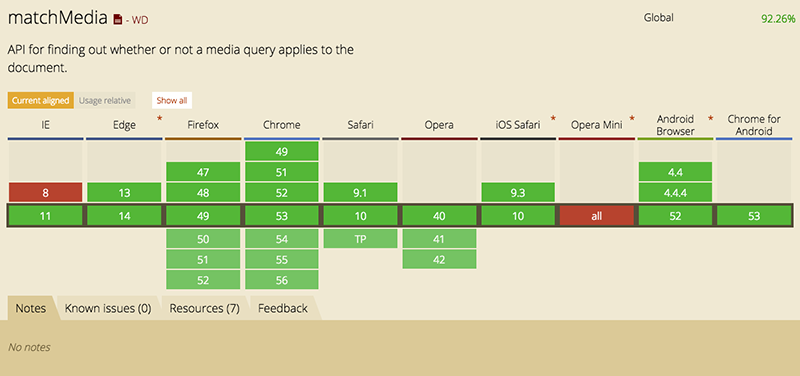
matchMedia対応ブラウザ

ほぼほぼ対応されていますが、未対応ブラウザもカバーしたい場合は「matchMedia.js
」を利用すればよいようです。
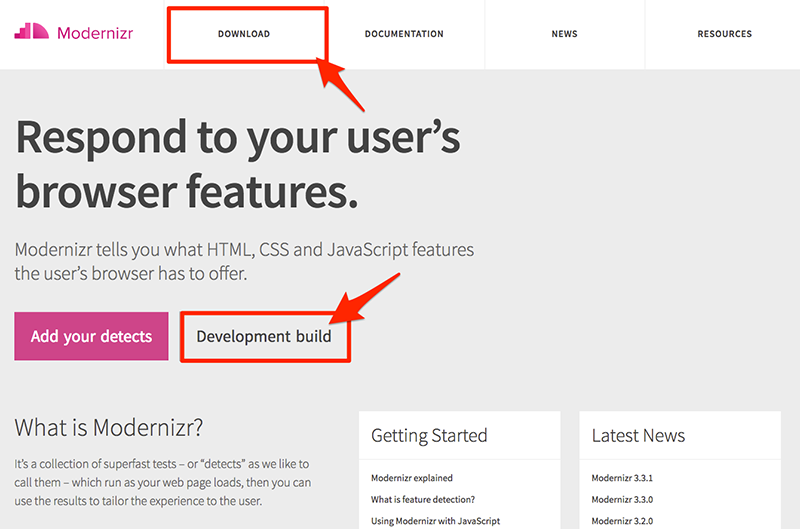
他にもModernizrを使用する方法があります。
その場合は、少し記述が変わります。「modernizr.js」を読み込むこともお忘れなく。
「modernizr.js」は以下からダウンロードできます。

$(function(){
var timer = false;
$(window).resize(function() {
if (timer !== false) {
clearTimeout(timer);
}
timer = setTimeout(function() {
if(Modernizr.mq("(max-width:500px)")){
alert('500px以下です。'); // 500px以下の処理を記述します
}else{
alert('500pxより大きいです。'); // 500pxより大きいときの処理を記述します
}
}, 200);
});
});
 フォルダ
フォルダ